常见兼容问题处理
1.ios键盘唤起,键盘收起以后页面不归位解决
- 现状:输入内容,软键盘弹出,页面内容整体上移,但是键盘收起,页面内容不下滑
- 原因:固定定位的元素 在元素内 input 框聚焦的时候 弹出的软键盘占位 失去焦点的时候软键盘消失 但是还是占位的 导致input框不能再次输入 在失去焦点的时候给一个事件
- 解决方法:
1
2
3
4
5
6
7
8
9
10
11
12
13<input @blur.prevent="blur()"/>
<script>
blur(){
let u = navigator.userAgent;
let isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if(isIOS){
setTimeout(() => {
const scrollHeight = document.documentElement.scrollTop || document.body.scrollTop || 0
window.scrollTo(0, Math.max(scrollHeight - 1, 0))
}, 200)
}
}
</script>
2.安卓弹出的键盘遮盖文本框
- 现状:安卓微信H5弹出软键盘后挡住input输入框
- 原因:因为调用安卓键盘有一点迟钝,导致如果不延时处理的话,滚动就失效了
- 解决方法:
1
2
3
4
5
6
7
8
9
10
11
12
13<input @focus="focus()"/>
<script>
focus(){
let u = navigator.userAgent;
let isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1;
if(isAndroid){
setTimeout(function() {
document.activeElement.scrollIntoViewIfNeeded();
document.activeElement.scrollIntoView();
}, 500);
}
}
</script>Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded()方法也是用来将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域。但如果该元素已经在浏览器窗口的可见区域内,则不会发生滚动
scratchers
刮奖
css自定义属性
css自定义属性
CSS自定义属性 对于很多前端同学可能并没有接触过,甚至没有听说过,但如果说CSS的变量,估计就很多同学有听说过。但这里再次强调,我们应该纠正这样的说法:
CSS没有变量,没有变量,没有变量;只有自定义属性,只有自定义属性,只有自定义属性!
1 | <!-- HTML --> |
- :root表示是在根元素上声明的,–color: red,将会影响所有的元素
- div是一个标签元素选择器,其声明的–color: yellow将会影响所有div元素以及他的后代元素
- .alert是一个类选择器,其声明的–color: blue会影响类名为.alert的元素以及其后代码元素所以在第一个div的文本颜色是一个yellow(它覆盖了:root的red颜色);第一p的文本颜色是red(运用了:root的red色),第二个div.alert以及它的子元素p的文本颜色是blue(运用了.alert中的blue)。
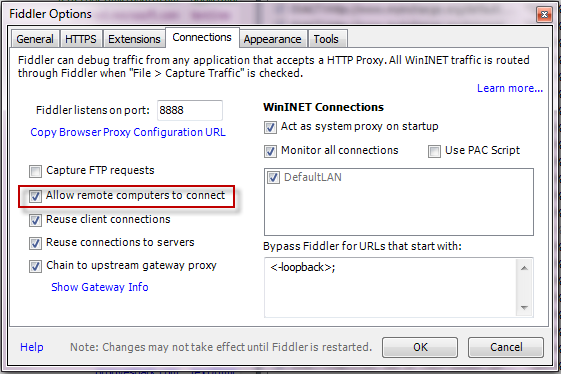
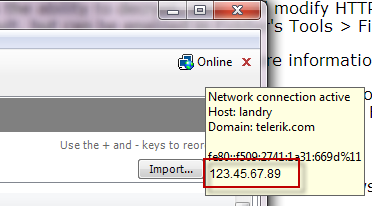
fiddler抓包
项目图片一键压缩
- 就放到vue分类下把^_^
感觉压缩后还是有损的,记录下,唯一的优点应该就是可以一键压缩项目中的所有图片了。。
相关插件地址:
imagemin
MozJPEG jpg图片压缩插件
pngquant png图片压缩插件
1.要使用 imagemin,请确保已安装了 Node.js,然后打开终端窗口,cd 到项目的文件夹,并运行以下命令:
1 | //安装图片压缩imagemin插件 |
vue文件上传
文件上传(支持PDF格式文件上传)以文件流的形式上传到接口
1 | <input type="file" id="CarDamageFile" class="g-core-image-upload-form" value="" accept="image/gif,image/jpeg,image/jpg,image/png,application/pdf" data-type="back-page" name="Pictures" multiple="multiple" @change="imagechanged($event,Udata[7])" /> |
1 | //文件上传 |
vue微信分享
vue微信分享
1.页面中引入微信分享JS文件 或者 执行npm install weixin-js-sdk --save命令安装js包
1 | <script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script> |
原有的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone 接口,即将废弃。
请尽快迁移使用客户端6.7.2及JSSDK 1.4.0以上版本支持的 wx.updateAppMessageShareData、updateTimelineShareData 接口。