自购服务器搭建前端项目练手
我用的是Windows server 2019系统服务器
nginx安装
1、下载nginx 地址 ,这里我下载的是稳定版本(stable version)

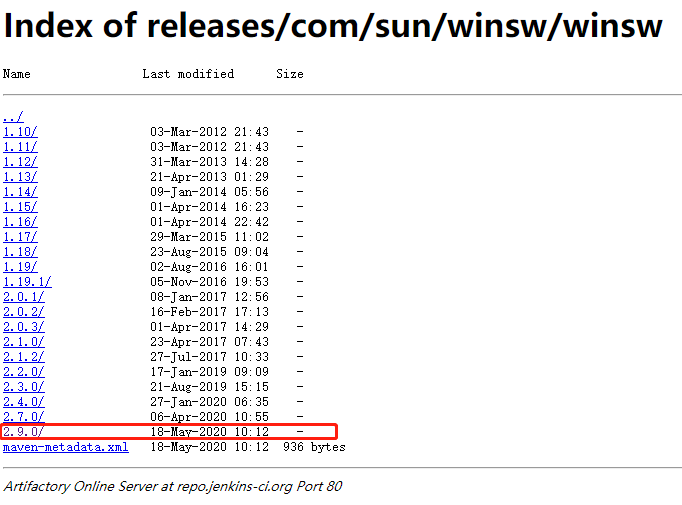
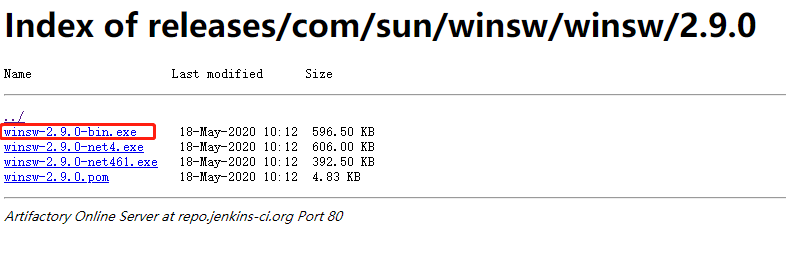
2、下载Windows service wrapper 地址 ,这里我下载的最新的:

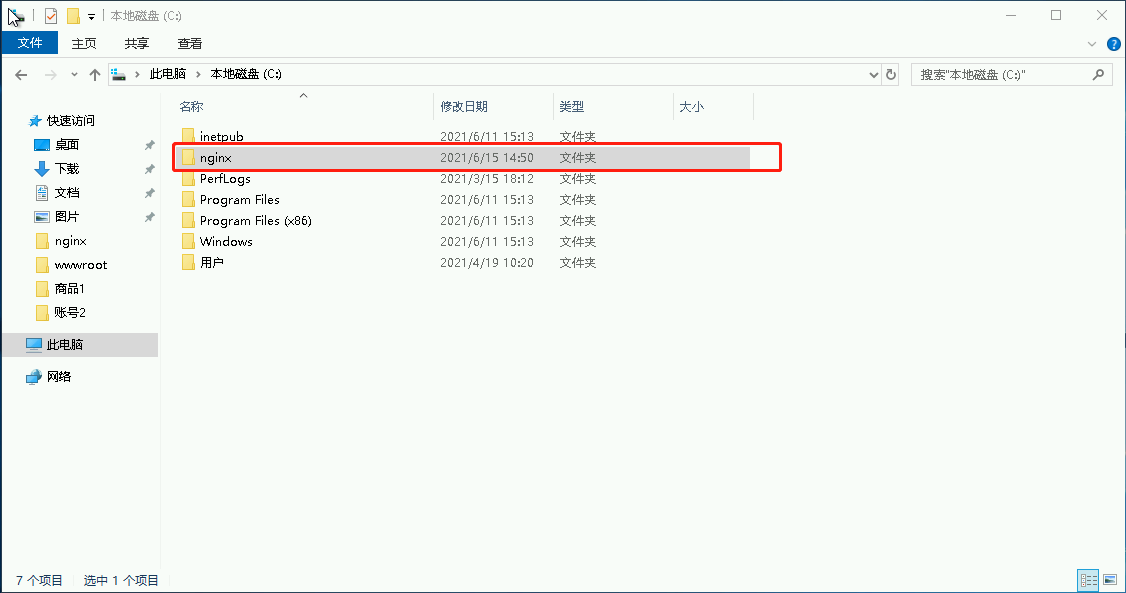
3、将nginx压缩包解压至C盘根目录,并命名为nginx

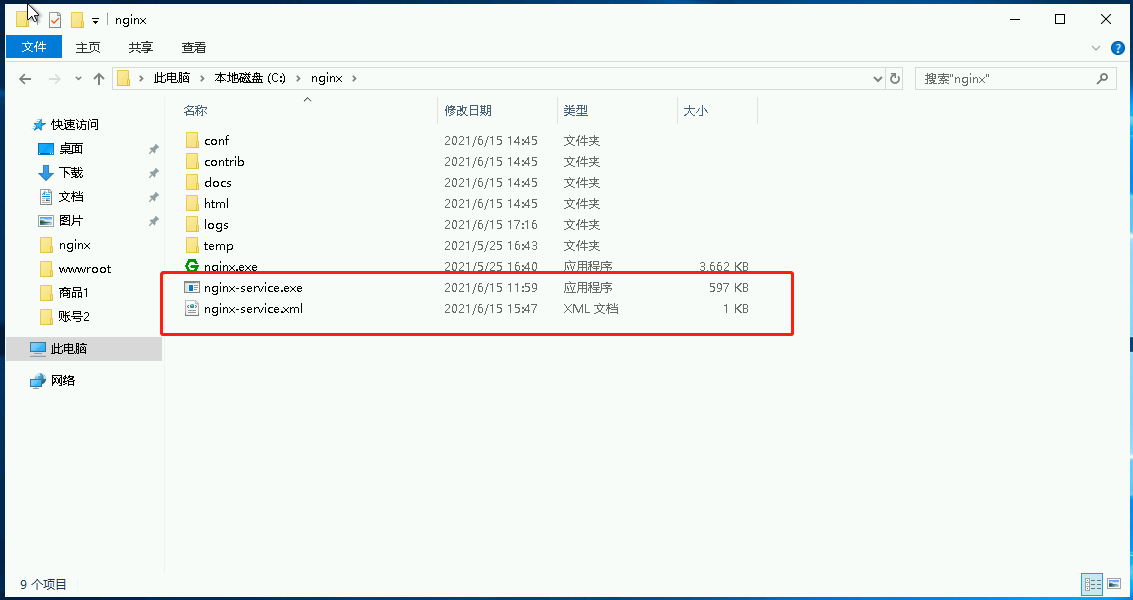
4、将winsw-bin.exe放入nginx目录下,重命名为nginx-service.exe。在此目录下添加文件nginx-service.xml

nginx-service.xml文件内容如下:
1 |
|
5、安装nginx系统服务,打开cmd
1 | # 注意要定位到nginx目录下 |
6、命令行方式操作nginx服务
1 | # 注意要定位到nginx目录下 |
7、浏览器中输入http://localhost/,出现下面页面即成功:

- 需要注意的是,如果
net start nginx失败,则需要判断是否是端口号被占用,端口被占用两种方案,一种关闭被占用进程,一种修改nginx配置文件端口号
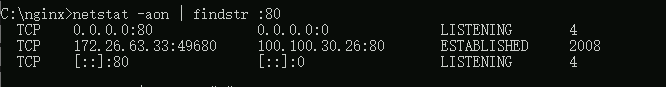
查看端口占用情况cmd输入
netstat -aon | findstr :80命令
1、关闭被占用进程:
1 | # 输入最后的数字查找对应进程,例如: |
然后在计算机的服务里停止对应的服务,解除占用
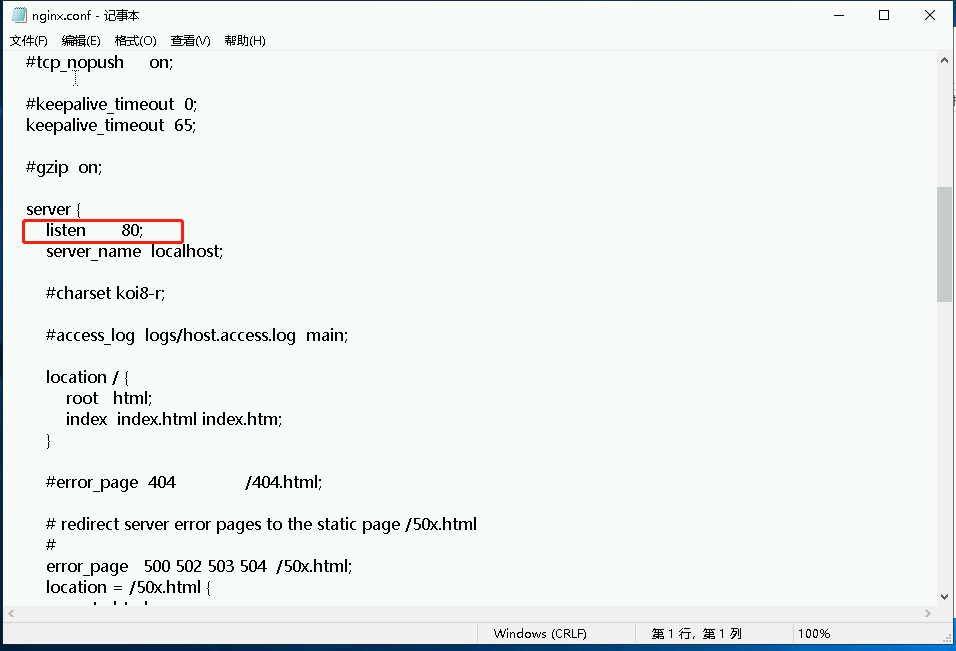
2、修改nginx配置文件端口号,推荐这种方式,简单粗暴:
打开conf文件夹中nginx.conf文件,修改文件中:
改为其他端口号,如:8080;
cmd命令打开,输入nginx -t测试,会显示测试成功;
然后就可以net start nginx
8、发布前端vue项目
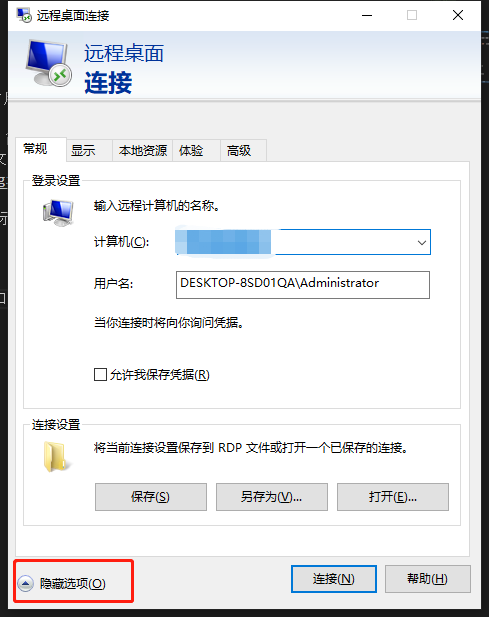
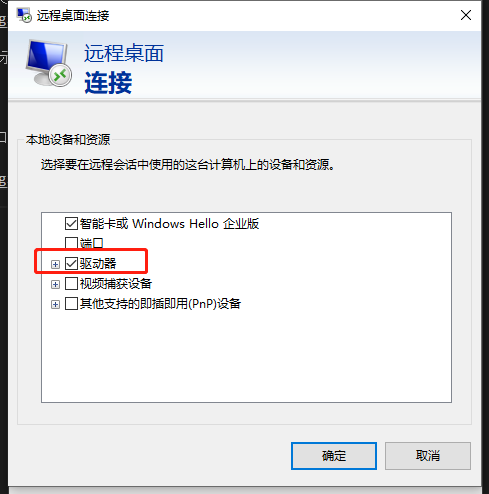
1.本地win + R输入mstsc打开远程控制窗口,连接远程服务器;
- 注意勾选显示选项:

- 选择本地资源-详细信息-勾选驱动器,这样做的目的是可以在远程服务器访问本地磁盘文件:


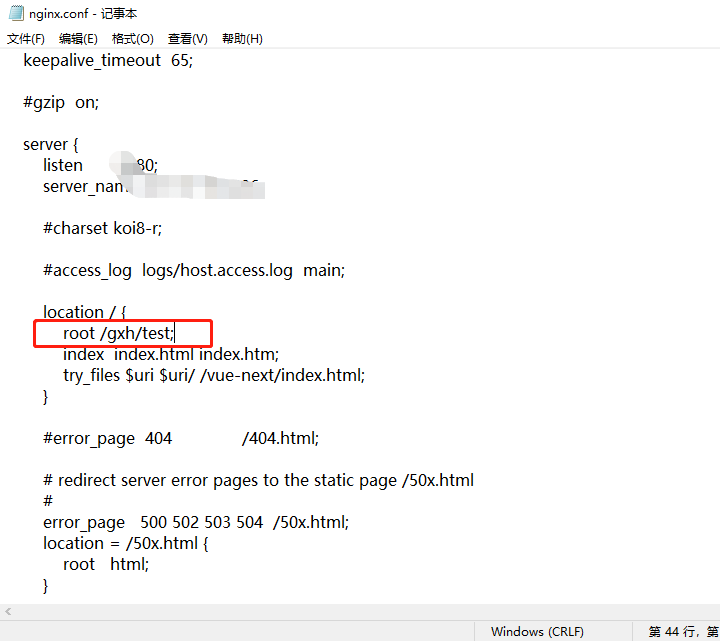
2.在远程服务器文件管理中我们可以看到重定向的程序和文件夹在里面我们可以找到本地项目,copy到远程服务器中,修改对应nginx配置root为项目路径:
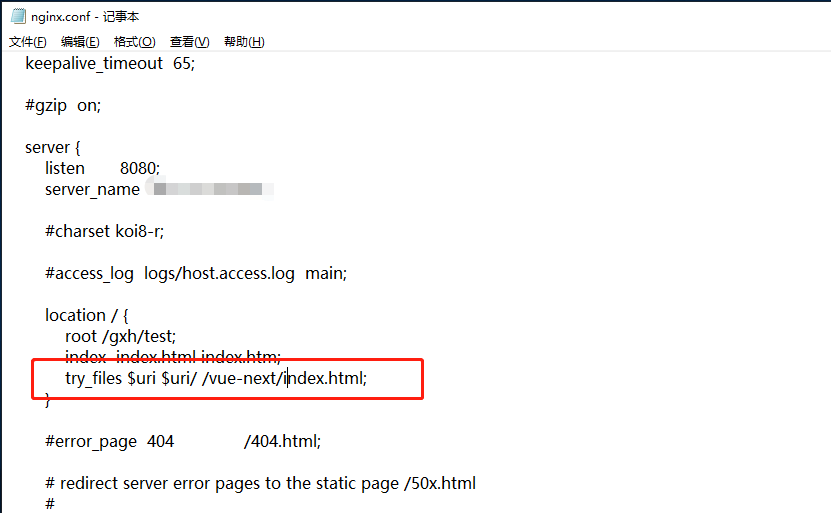
2.单页面项目配置history模式路由,nginx对应配置:
打开conf文件夹中nginx.conf文件,修改文件中:
我这个项目部署的是子目录,所以我这里加了/vue-next/子路径,如果是根目录部署,则不需要这个子路径;
ssr
jenkins删除文件操作
我们会遇到jenkins打包失败的情况,可能是因为安装的包不匹配导致,所以希望删除node_modules文件夹,然后重新安装,这样就可以解决问题了:
1 | rm -rf node_modules |