next主题集成gitalk评论
2022.11.28目前gittalk已经需要翻墙才能使用了,不翻墙会一直提示netwrok error,作为一个遵纪守法的良好公民,我自然是深恶痛绝偷偷翻墙的这种行为,同时对私连IP搭建VPN并以此盈利的不法分子更是痛心疾首,希望能早日醒悟,苦海无涯,回头是岸,否则悔之晚矣
记录一下hexo博客next主题集成gitalk评论插件的步骤
本文参考https://asdfv1929.github.io/2018/01/20/gitalk/
gitalk:一个基于 Github Issue 和 Preact 开发的评论插件
官网:https://gitalk.github.io/
官方GitHub:https://github.com/gitalk/gitalk/blob/master/readme-cn.md
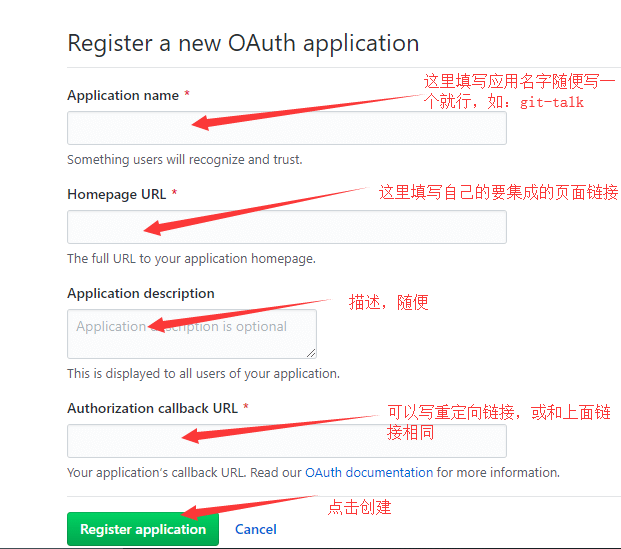
1.在自己的GitHub中注册一个开放授权的gitalk应用
参数说明:
Application name: # 应用名称,随意
Homepage URL: # 网站URL,如https://gxhpersonal.github.io
Application description # 描述,随意
Authorization callback URL:# 网站URL,https://gxhpersonal.github.io
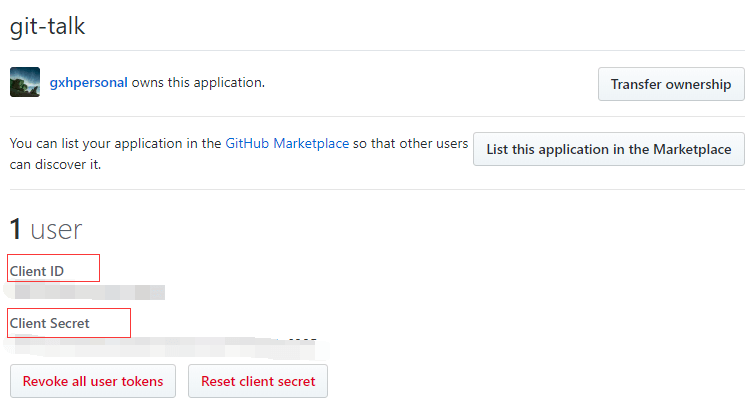
2.点击注册后,页面跳转如下,其中Client ID和Client Secret在后面的配置中需要用到,到时复制粘贴即可:

3.在next主题文件下新建/layout/_third-party/comments/gitalk.swig文件,并添加内容:
1 | {% if page.comments && theme.gitalk.enable %} |
其中的配置项如clientID,clientSecret等对应为主题配置文件_config.yml中的配置项
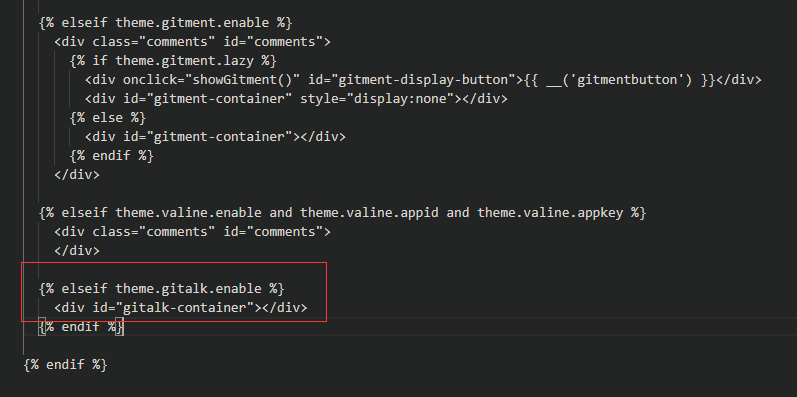
4.修改/layout/_partials/comments.swig,添加内容如下,与前面的elseif同一级别上:
1 | {% elseif theme.gitalk.enable %} |

5.修改layout/_third-party/comments/index.swig,在最后一行添加内容:
1 | {% include 'gitalk.swig' %} |
6.在主题配置文件next/_config.yml中添加如下内容:
1 | gitalk: |
以上
以下为可能遇到的问题
Error Not Found
检查自己的配置项字段是否正确,如:
1> repo:gxhpersonal.github.io后面不能加path路径
2> 主题配置文件next/_config.yml中的字段要和/layout/_third-party/comments/gitalk.swig文件中的引用字段对应
Error: Validation Failed
由于 Github 限制 labal 长度不能超过 50引起的
具体解决是通过MD5加密ID来缩短labal长度
1> 创建md5.min.js文件在 \themes\next\source\js\src\md5.min.js官网GitHub
2> 修改gitalk.swig文件
1 | {% if page.comments && theme.gitalk.enable %} |
啦啦啦